Reopen in the container
Once, a devcontainer is built, you don’t need to Rebuild it again as no new dependencies are installed onto the development environment. Find Open a Remote Window button at lower left corner of IDE or press Ctrt + Alt + O (Linux or Windows).

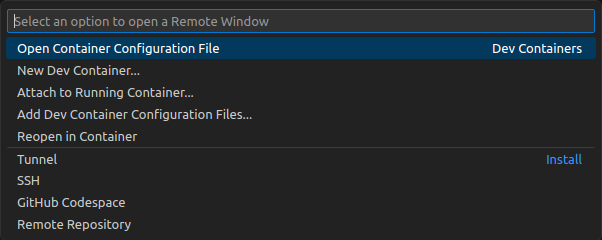
A window like this will popup:

You will be prompted with Reopen in Container to run your IDE inside devcontainer (as it will use the previously built container image to open the IDE) Alternatively, you will be prompted with Reopen Folder Locally and Rebuild container when you are using IDE inside devcontainer.
Installing extensions in devcontainer
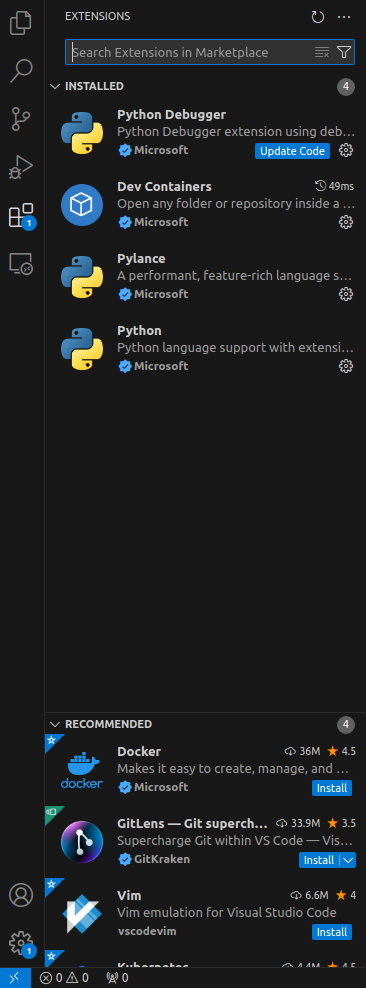
In the previous part of the series, we have installed some of the extensions for the purposes of code completion, debugging or linting, but sometimes other VS Code extensions are needed to be installed in the devcontainer. Let’s say for the sake of example, we need ESLint extension to be installed in the devcontainer, open the Extensions tab from the side bar or use Ctrl + Shift + X (Linux and Windows) or ⇧⌘X (macOS).

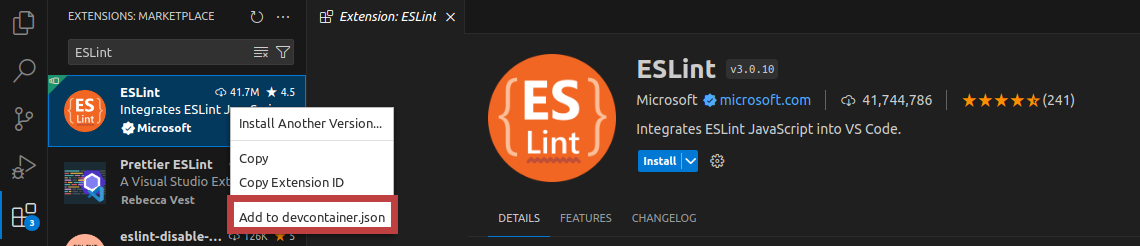
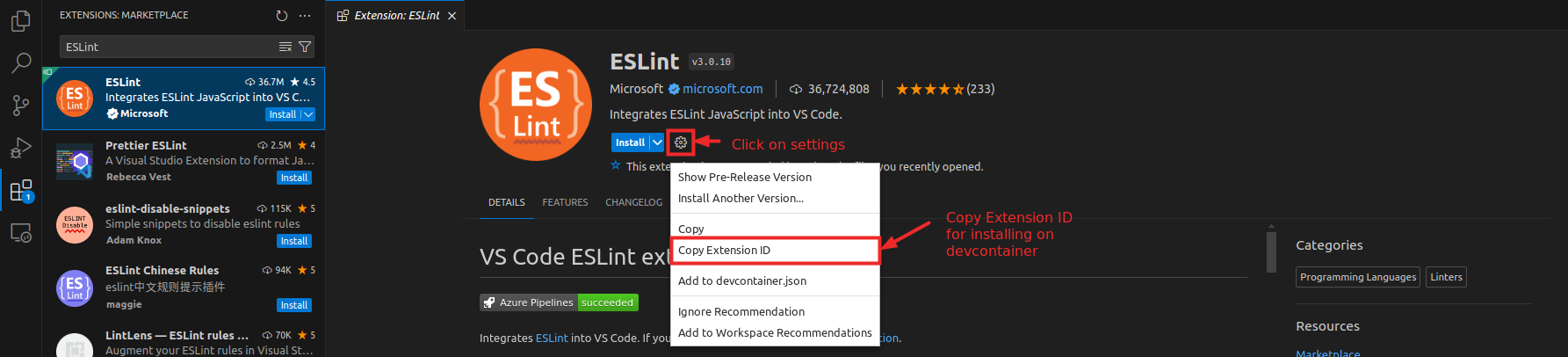
Search for ESLint extension, and copy the Extension ID.

Now, let’s move to our devcontainer.json file and add the extension under customizations.vscode.extensions json mapping as follows:
"customizations": {
"vscode": {
"extensions": [
"bmewburn.vscode-intelephense-client",
"esbenp.prettier-vscode",
"xdebug.php-debug",
"dbaeumer.vscode-eslint" // ESLint Extension ID
]
}
}Alternatively, Right Click on the ESLint extension, and choose Add to devcontainer.json option and it will automatically add the extension to the devcontainer.json file.